You can use a Dart IDE, Dart DevTools, and browser tools such as Chrome DevTools to debug your Dart web apps.
- To debug your app’s logic, use your IDE, Dart DevTools, or browser tools. Dart DevTools have better support than brower tools for inspecting and automatically reloading Dart code.
- To debug your app’s appearance (HTML/CSS) and performance, use your IDE or browser tools such as Chrome DevTools.
Overview
To serve your app, use webdev serve
(either at the command line or through your IDE)
to start up the Dart development compiler (dartdevc).
To enable Dart DevTools, add the --debug or --debug-extension option
(at the command line or through your IDE):
$ webdev serve --debug
When running your app using the --debug flag of webdev,
you can open Dart DevTools by pressing
Alt+D
(or Option+D on Mac).
To open Chrome DevTools, press Control+Shift+I (or Command+Option+I on Mac). If you want to debug your app using Chrome DevTools, you can use source maps to display your Dart source files instead of the JavaScript that dartdevc produces. For more information on using Chrome DevTools, see the Chrome DevTools documentation.
To use the Dart DevTools or Chrome DevTools to debug a Dart web app, you need the following software:
- Google Chrome.
- Dart SDK, version 2.0.0 or higher.
- One of the following development environments:
- Command-line: Dart command-line tool packages
such as webdev (required for both Dart and Chrome DevTools) and
devtools (required for Dart DevTools).
or - A Dart IDE or editor that supports web development.
- Command-line: Dart command-line tool packages
such as webdev (required for both Dart and Chrome DevTools) and
devtools (required for Dart DevTools).
- A Dart web app to debug.
If you need to debug dart2js-produced code or can’t use the Chrome browser to debug, see the tips in the dart2js debugging section.
Getting started with Dart DevTools

This section leads you through the basics of using Dart DevTools to debug a web app. If you already have an app that’s ready to debug, you can skip creating the test app (step 1), but you’ll need to adjust the instructions to match your app.
-
Optional: Clone the webdev repo, so you can use its example app to play with Dart DevTools.
-
Optional: Install the Dart Debug Extension so that you can run your app and open the Dart DevTools in an already-running instance of Chrome.
-
In your app’s top directory, run
dart pub getto get its dependencies.$ cd example $ dart pub get -
Compile and serve the app with dartdevc, using either your IDE or
webdevat the command line.If you’re using webdev at the command line, the command to use depends on whether you want (or need) to run the app and debugger in an already-running instance of Chrome.
-
If you have Dart Debug Extension installed and want to use an existing instance of Chrome to debug:
$ webdev serve --debug-extension -
Otherwise, use the following command, which launches a new instance of Chrome and runs the app:
$ webdev serve --debug
-
-
If your app isn’t already running, open it in a Chrome browser window.
For example, if you usewebdev serve --debug-extensionwith no arguments, open http://127.0.0.1:8080. -
Open Dart DevTools to debug the app that’s running in the current window.
-
If Dart Debug Extension is installed and you used the
--debug-extensionflag towebdev, click the Dart logo at the top right of the browser window.
at the top right of the browser window. -
If you used the
--debugflag towebdev, press Alt+D (or Option+D on Mac).
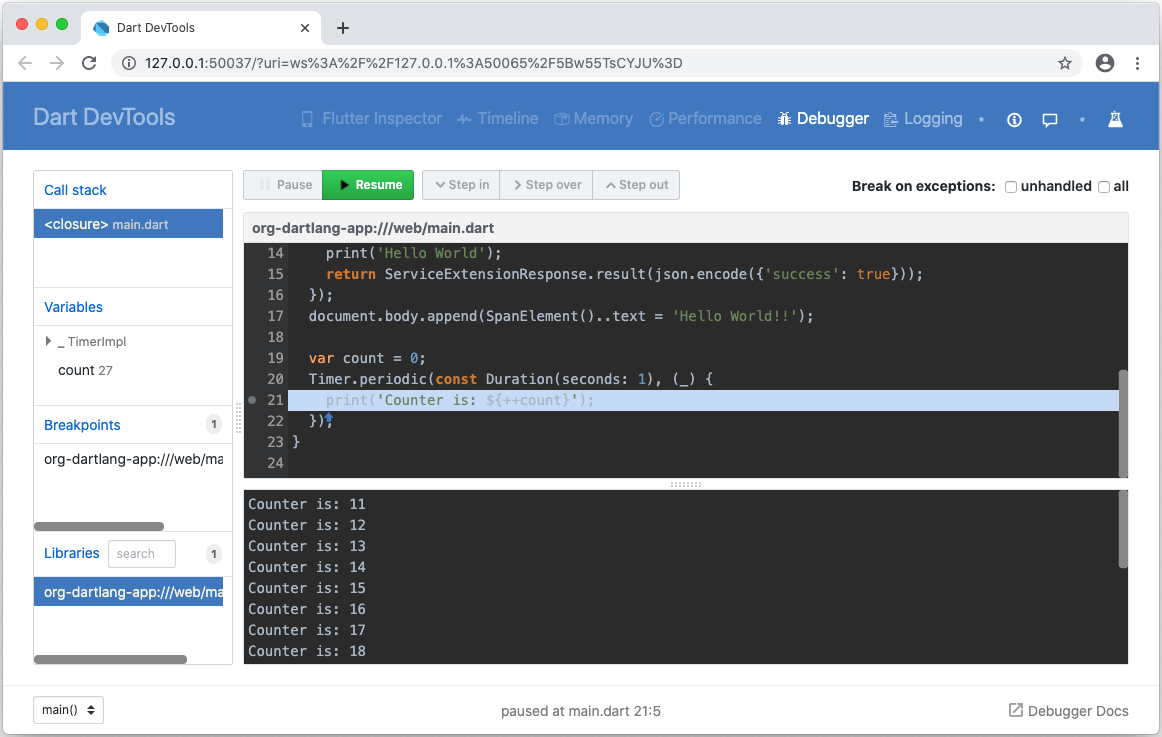
The Dart DevTools window comes up and displays the source code for your app’s main file.
-
-
Set a breakpoint inside a timer or event handler by clicking to the left of one of its lines of code.
For example, click the line number for the first line inside an event handler or timer callback. -
Trigger the event that causes the function call. Execution stops at the breakpoint.
-
In the Variables pane, inspect the values of variables.
-
Resume script execution, and trigger the event again or press Pause. Execution pauses again.
-
Try stepping through code line-by-line using the Step in, Step over, and Step out buttons.
-
Change your source code and reload the Chrome window that’s running the app. The app quickly rebuilds and reloads. Until issue 1925 is fixed, you lose your breakpoints when reloading the app.
-
Click the Logging button to see stdout, stderr, and system logs.
Getting command-line tool packages
If you’re using the command line instead of an IDE or Dart-enabled editor, then you need the webdev tool. To use Dart DevTools, you also need the devtools package. Use pub to get these tools:
$ dart pub global activate webdev
$ dart pub global activate devtools
If your PATH environment variable is set up correctly, you can now use these tools at the command line:
$ webdev --help
A tool to develop Dart web projects.
...
For information on setting PATH, see the
dart pub global documentation.
Whenever you update the Dart SDK, update the tools by activating them again:
$ dart pub global activate webdev # update webdev
$ dart pub global activate devtools # update devtools
Resources
For more information, see the following: